
首先,我们需要了解什么是docker-compose,以及为什么要用它来搭建wordpress。docker-compose是一个用于定义和运行多容器Docker应用程序的工具。它可以让我们通过一个文件来配置应用程序的服务,然后使用一个命令来创建和启动所有的服务。这样,我们就可以方便地管理我们的应用程序,而不需要手动操作每个容器。
wordpress是一个开源的内容管理系统(CMS),它可以让我们轻松地创建和管理网站。wordpress是基于PHP和MySQL的,所以我们需要一个web服务器和一个数据库服务器来运行它。如果我们直接在我们的主机上安装这些软件,我们可能会遇到一些问题,比如版本冲突、权限问题、配置复杂等。而如果我们使用docker-compose来搭建wordpress,我们就可以避免这些问题,因为docker-compose会为我们创建一个隔离的环境,其中包含了web服务器、数据库服务器和wordpress的容器,它们之间可以互相通信,但不会影响我们的主机。这样,我们就可以快速地部署和更新我们的wordpress网站,而不需要担心环境的问题。
接下来,我们需要准备一些东西,才能开始用docker-compose搭建wordpress。我们需要:
- 一台VPS。如果你还没有VPS可以到这里买一台,你也可以参考这这篇文章,通过多方对比之后再决定。【为什么你应该选择RackNerd云服务?】
# 更新系统,并安装我们所需的工具
apt-get update && apt-get install -y wget vim
- 在主机上安装Docker和docker-compose。
- 一个用于存放docker-compose配置文件的目录,比如
root/data/wordpress。 - 一个用于存放wordpress数据的目录,比如
root/datawordpress/data。 - 搭建好Nginx Proxy Manager反代工具。如果你不会搭建,请参考我的这篇文章。【Nginx Proxy Manager —— 抛弃宝塔面板让你更优雅的进行反向代理】
- 一个已经解析好的域名。如果你没有自己的域名,可以参考我的这两篇申请免费域名的文章。【教你申请pp.ua免费域名】,【eu.org真正永久免费的域名】
下面,我会一步一步地教你如何用docker-compose搭建wordpress。请跟着我做,不要跳过任何一步。如果你有任何问题,你可以随时问我,我会尽力回答。如果你准备好了,我们就开始吧。
第一步
我们需要在主机上安装Docker和docker-compose。如果你已经安装了它们,你可以跳过这一步。如果你还没有安装它们,你可以参考以下的命令:
- 安装Docker:你可以使用以下的命令来安装Docker的最新版本,或者你可以访问[Docker的官网]来查看更多的安装选项。
# 安装docker
wget -qO- get.docker.com | bash
- 安装docker-compose:你可以使用以下的命令来安装docker-compose的最新版本,或者你可以访问[docker-compose的官网]来查看更多的安装选项。
# 安装docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/v2.23.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
# 分配权限
sudo chmod +x /usr/local/bin/docker-compose
- 检查安装是否成功:你可以使用以下的命令来检查Docker和docker-compose的版本,以及运行状态。如果你看到类似的输出,说明你已经成功地安装了它们。
# 查看docker版本
docker -v
# 查看docker-compose版本
docker-compose -v
# 查看dockers运行状态
sudo systemctl status docker
第二步
我们需要在主机上创建一个用于存放docker-compose配置文件的目录,比如/root/data/wordpress。我们可以使用以下的命令来创建这个目录:
mkdir -p data/wordpress
cd ./data/wordpress
然后,我们需要在这个目录下创建一个名为docker-compose.yml的文件,这个文件是用来定义我们的应用程序的服务的。我们可以使用以下的命令来创建这个文件:
touch docker-compose.yml
接下来,我们需要编辑这个文件,来配置我们的应用程序的服务。我们可以使用任何我们喜欢的文本编辑器来编辑这个文件,比如nano、vim或emacs。我们可以使用以下的命令来用nano编辑器打开这个文件:
nano docker-compose.yml
然后,我们需要在这个文件中输入以下的内容:
version: '3.1'
services:
wordpress:
image: wordpress
restart: always
ports:
- 8080:80 # 冒号左边可以修改
environment:
WORDPRESS_DB_HOST: db
WORDPRESS_DB_USER: exampleuser # 可以自行修改,但必须与下边的MYSQL_USER字段的内容保持一致
WORDPRESS_DB_PASSWORD: examplepass # 可以自行修改,但必须与下边的MYSQL_PASSWORD字段的内容保持一致
WORDPRESS_DB_NAME: exampledb # 可以自行修改,但必须与下边的MYSQL_DATABASE字段的内容保持一致
volumes:
- /root/data/wordpress/data:/var/www/html
db:
image: mysql:5.7
restart: always
environment:
MYSQL_DATABASE: exampledb
MYSQL_USER: exampleuser
MYSQL_PASSWORD: examplepass
MYSQL_RANDOM_ROOT_PASSWORD: '1'
volumes:
- /root/data/wordpress/db:/var/lib/mysql
#volumes:
# wordpress:
# db:
这个文件的内容解释如下:
-
version: '3.1':这一行指定了我们使用的docker-compose的版本,这里我们使用的是3.1版本。 -
services::这一行开始定义我们的应用程序的服务,我们的应用程序由两个服务组成,分别是db和wordpress。 -
db::这一行开始定义我们的数据库服务,我们使用的是mysql:5.7的镜像,这是一个官方的MySQL数据库的镜像,我们可以在[Docker Hub]上找到它的详细信息。 -
volumes::这一行开始定义我们的数据库服务的卷,卷是一种用于持久化数据的机制,它可以让我们的数据在容器之外被保存和访问。这里我们使用了一个相对路径的卷,它会将我们的主机上的./data/db目录映射到容器内的/var/lib/mysql目录,这样我们的数据库的数据就会被保存在我们的主机上的./data/db目录中,而不会随着容器的删除而丢失。 -
restart: always:这一行指定了我们的数据库服务的重启策略,这里我们使用了always,这意味着无论容器退出的原因是什么,它都会被自动重启,这样我们就可以保证我们的数据库服务的可用性。 -
environment:这一行开始定义我们的数据库服务的环境变量,环境变量是一种用于配置容器的参数的机制,它可以让我们在不修改镜像的情况下,改变容器的行为。这里我们使用了以下的环境变量:MYSQL_RANDOM_ROOT_PASSWORD: '1':是一个可选的环境变量,用于在使用docker启动mysql容器时,设置root用户的初始密码为一个随机生成的字符串。这个随机密码会在容器的标准输出中打印出来,例如:GENERATED ROOT PASSWORD:…。这样做的目的是为了增加安全性,避免使用默认的root密码或者空密码。如果你想使用自己指定的root密码,可以使用MYSQL_RANDOM_ROOT_PASSWORD=your_password代替。MYSQL_DATABASE: exampledb:这个环境变量指定了我们的数据库要创建的数据库的名称,这里我们使用了exampledb作为数据库的名称,你可以根据你的需要修改它,但请保持和后面的环境变量一致。MYSQL_USER: exampleuser:这个环境变量指定了我们的数据库要创建的数据库的用户的名称,这里我们使用了exampleuser作为用户的名称,你可以根据你的需要修改它,但请保持和后面的环境变量一致。MYSQL_PASSWORD: examplepass:这个环境变量指定了我们的数据库要创建的数据库的用户的密码,这里我们使用了examplepass作为密码,你可以根据你的需要修改它,但请保持和后面的环境变量一致。
-
wordpress::这一行开始定义我们的wordpress服务,我们使用的是wordpress:latest的镜像,这是一个官方的wordpress的镜像,我们可以在[Docker Hub]上找到它的详细信息。 -
ports::这一行开始定义我们的wordpress服务的端口映射,端口映射是一种用于让容器和外部网络通信的机制,它可以让我们将容器内的端口映射到主机上的端口。这里我们使用了"8080:80",这意味着我们将容器内的80端口映射到主机上的8080端口,这样我们就可以通过访问我们的主机上的8080端口来访问我们的wordpress网站。 -
restart: always:这一行指定了我们的wordpress服务的重启策略,这里我们使用了always,这意味着无论容器退出的原因是什么,它都会被自动重启,这样我们就可以保证我们的wordpress服务的可用性。 -
environment:这一行开始定义我们的wordpress服务的环境变量,这里我们使用了以下的环境变量:
WORDPRESS_DB_HOST: db:这个环境变量指定了我们的wordpress服务要连接的数据库的主机,这里我们使用了db,这意味着我们的wordpress服务要连接到我们的数据库服务,这里的db是我们的数据库服务的名称,docker-compose会自动为我们的服务创建一个内部的网络,让它们可以通过服务的名称来互相访问,所以我们不需要使用IP地址来指定数据库的主机。WORDPRESS_DB_USER: exampleuser:这个环境变量指定了我们的wordpress服务要连接的数据库的用户的名称,这里我们使用了exampleuser,这是我们之前在数据库服务的环境变量中创建的用户的名称,你可以根据你的需要修改它,但请保持和数据库服务的环境变量一致。WORDPRESS_DB_PASSWORD: examplepass:这个环境变量指定了我们的wordpress服务要连接的数据库的用户的密码,这里我们使用了examplepass,这是我们之前在数据库服务的环境变量中创建的用户的密码,你可以根据你的需要修改它,但请保持和数据库服务的环境变量一致。WORDPRESS_DB_NAME: exampledb:这个环境变量指定了我们的wordpress服务要连接的数据库的名称,这里我们使用了exampledb,这是我们之前在数据库服务的环境变量中创建的数据库的名称,你可以根据你的需要修改它,但请保持和数据库服务的环境变量一致。
第三步
我们需要在主机上运行我们的应用程序。我们可以使用以下的命令来启动我们的应用程序:
docker-compose up -d这个命令会根据我们的
docker-compose.yml文件来创建和启动我们的服务,这可能需要一些时间,取决于我们的网络速度和主机性能。这里我们使用了-d选项,这是为了让我们的服务在后台运行,这样我们就不需要占用我们的终端了。如果我们想要查看我们的服务的状态,我们可以使用以下的命令来查看:
docker-compose ps如果我们想要查看我们的服务的日志,我们可以使用以下的命令来查看:
docker-compose logs这个命令会显示我们的服务的标准输出和标准错误的内容,这可以帮助我们调试和监控我们的服务。如果我们想要查看某个特定的服务的日志,我们可以在命令后面加上服务的名称,比如:
docker-compose logs wordpress第四步
我们需要在浏览器上访问我们的wordpress网站。我们可以使用以下的地址来访问我们的wordpress网站:
http://<主机的IP地址>:8000这里的
<主机的IP地址>是我们的主机的IP地址,我们可以使用以下的命令来查看我们的主机的IP地址:hostname -I这个命令会显示我们的主机的所有IP地址,我们需要选择一个合适的IP地址,比如
192.168.1.100,然后在浏览器上输入以下的地址:http://192.168.1.100:8000这样,我们就可以看到我们的wordpress网站的欢迎页面,它会提示我们选择我们的语言,然后开始安装wordpress。我们可以按照页面上的指示来完成安装过程,这可能需要一些时间,取决于我们的网络速度和主机性能。
在安装过程中,我们需要输入以下的信息:
- 网站标题:这是我们的网站的名称,我们可以根据我们的需要修改它,比如
我的wordpress网站。 - 用户名:这是我们的网站的管理员的用户名,我们可以根据我们的需要修改它,比如
admin。 - 密码:这是我们的网站的管理员的密码,我们可以根据我们的需要修改它,但请记住它,因为我们后面会用到它。
- 电子邮件:这是我们的网站的管理员的电子邮件,我们可以根据我们的需要修改它,但请确保它是一个有效的电子邮件,因为我们可能会收到一些重要的通知。
- 搜索引擎可见性:这是一个选项,它可以让我们决定是否让搜索引擎抓取我们的网站,如果我们想要让我们的网站被更多的人发现,我们可以勾选这个选项,如果我们想要保护我们的网站的隐私,我们可以取消勾选这个选项。
在输入完以上的信息后,我们可以点击
安装wordpress按钮,来完成安装过程。如果我们看到类似的输出,说明我们已经成功地安装了wordpress。成功! wordpress已经成功安装。感谢您使用wordpress。 用户名:admin 密码:******** 登录第五步
我们需要在主机上停止和删除我们的应用程序。我们可以使用以下的命令来停止我们的应用程序:
# 移动到安装目录下 cd /root/data/wordpress # 停止容器 docker-compose stop这个命令会停止我们的服务,但不会删除它们,这样我们就可以在下次需要的时候再启动它们,而不需要重新创建它们。
如果我们想要删除我们的服务,我们可以使用以下的命令来删除我们的应用程序:
# 移动到安装目录下 cd /root/data/wordpress # 删除容器 docker-compose down这个命令会删除我们的服务,以及它们所使用的网络和卷,这样我们就可以释放我们的主机的资源,而不需要担心数据的丢失,因为我们的数据已经被保存在我们的主机上的
/root/data/wordpress/db目录中。如果我们想要删除我们的数据,我们可以使用以下的命令来删除我们的数据目录:
rm -rf /root/data/wordpress/db这个命令会删除我们的主机上的
/root/data/wordpress/db目录,以及它所包含的所有文件和子目录,这样我们就可以彻底清除我们的数据,但请注意,这个操作是不可逆的,所以请谨慎使用。设置反向代理
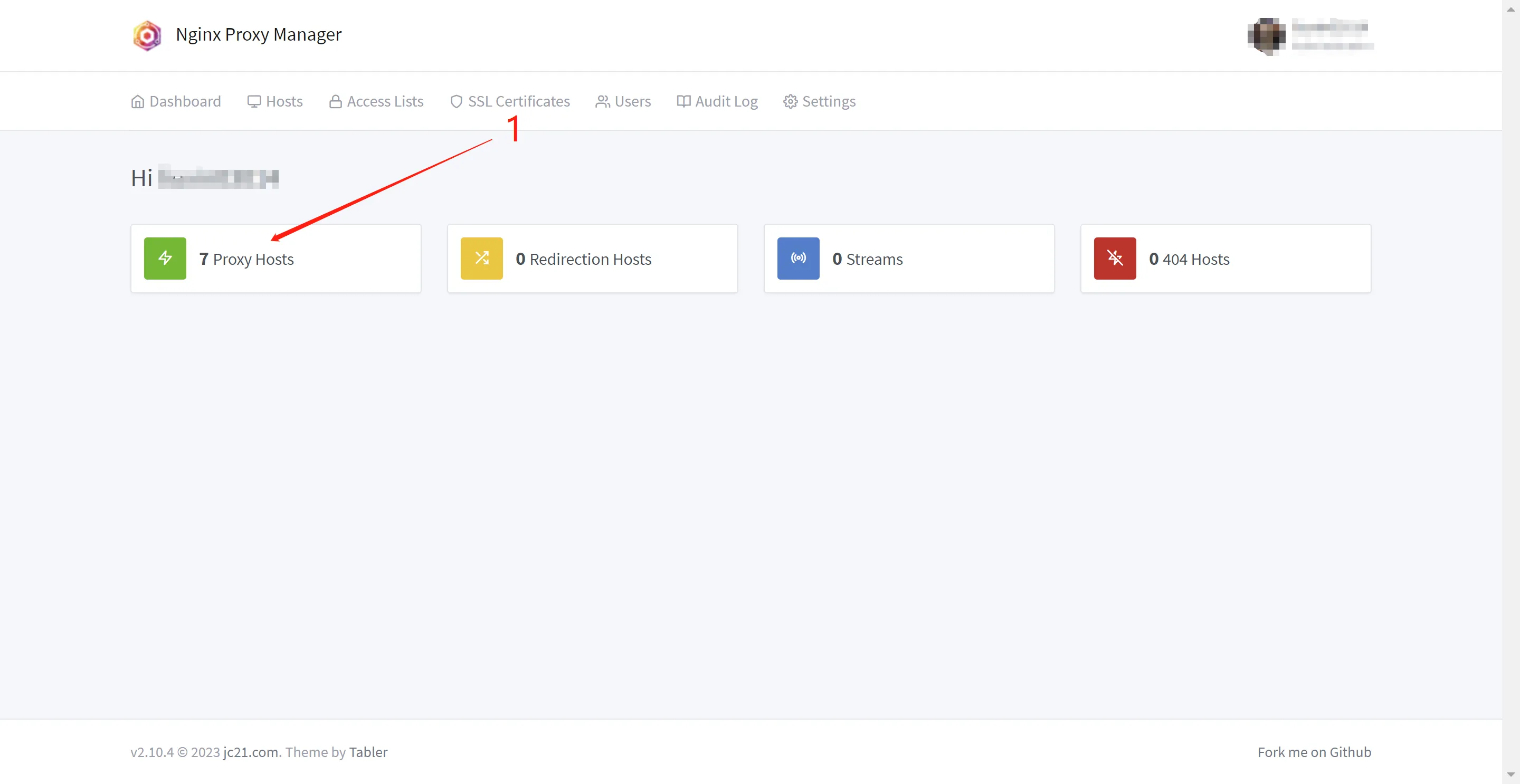
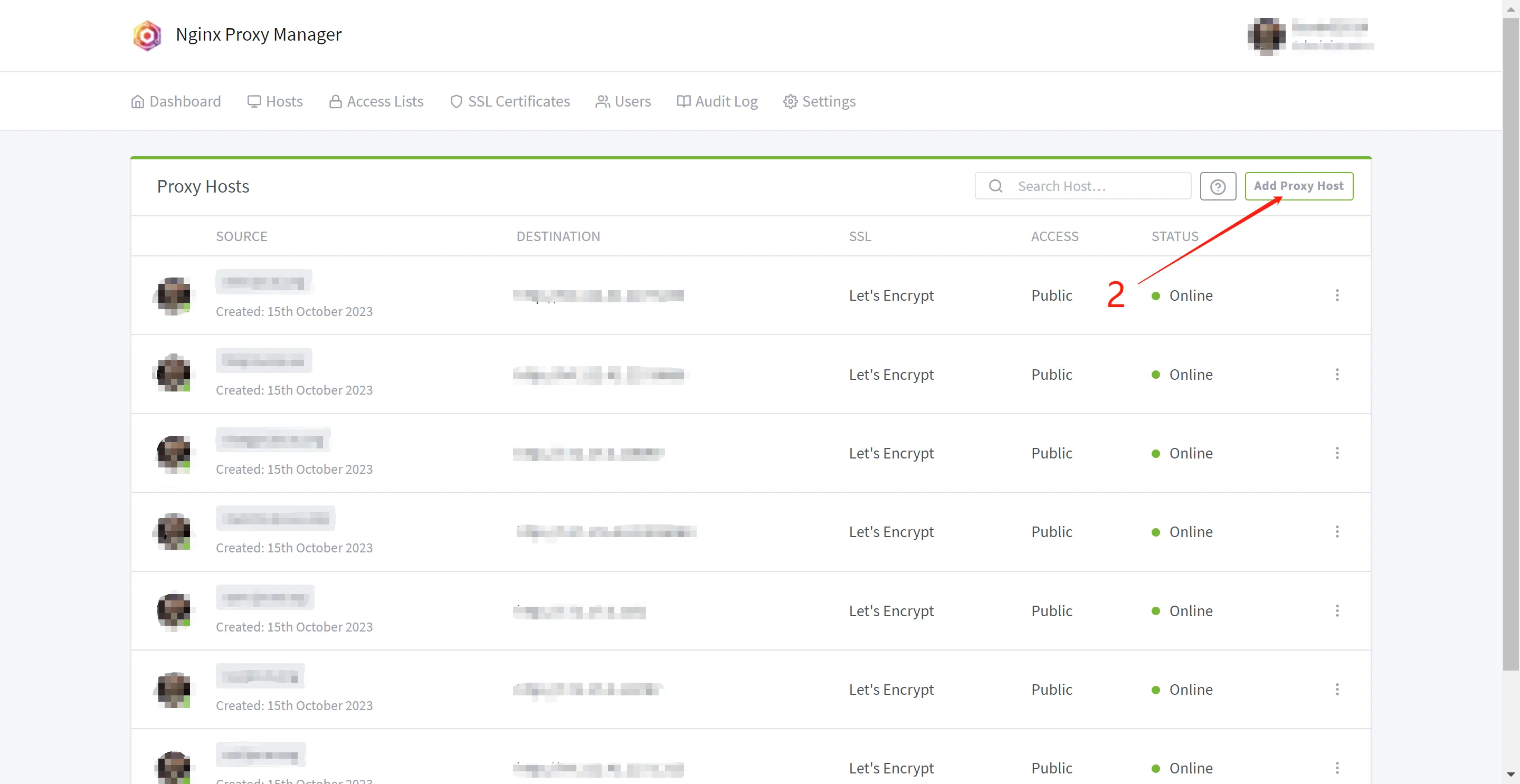
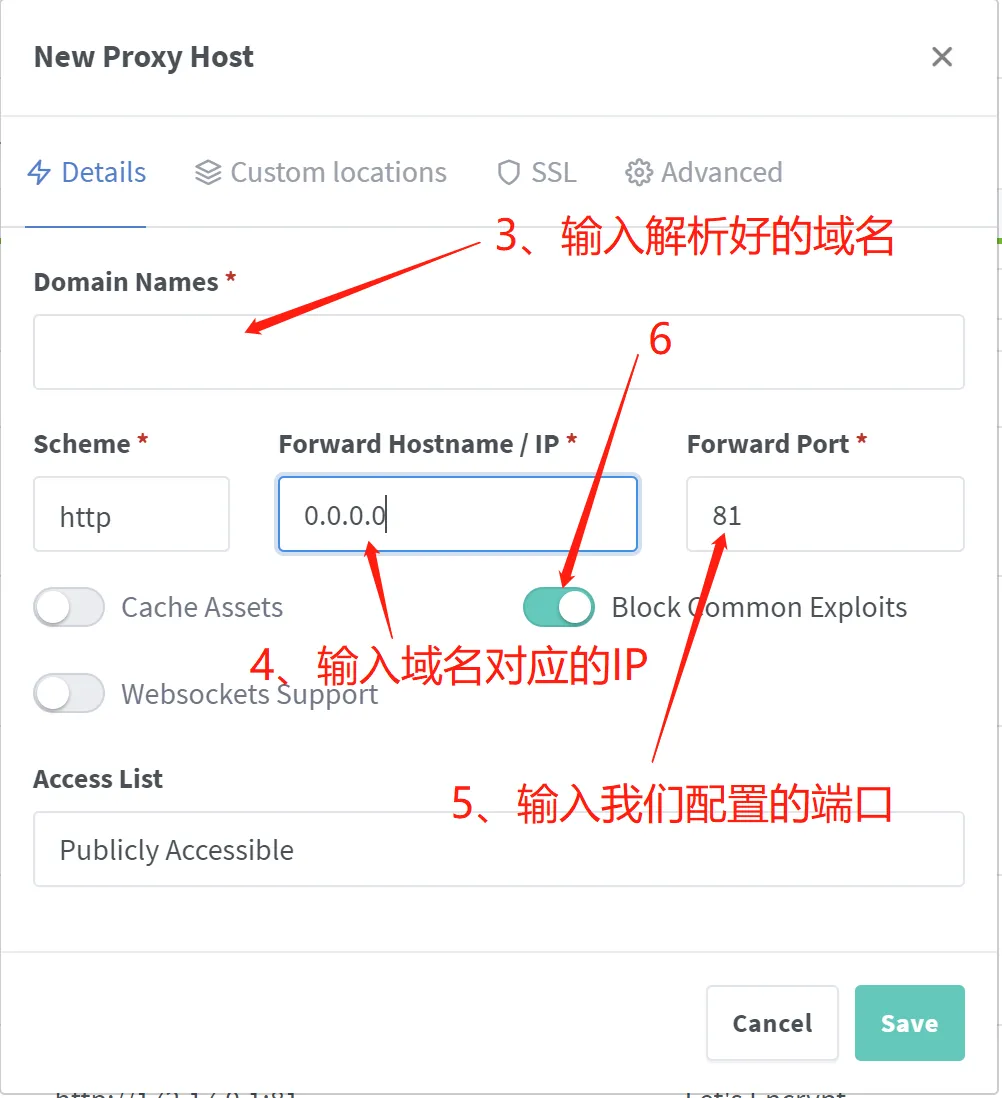
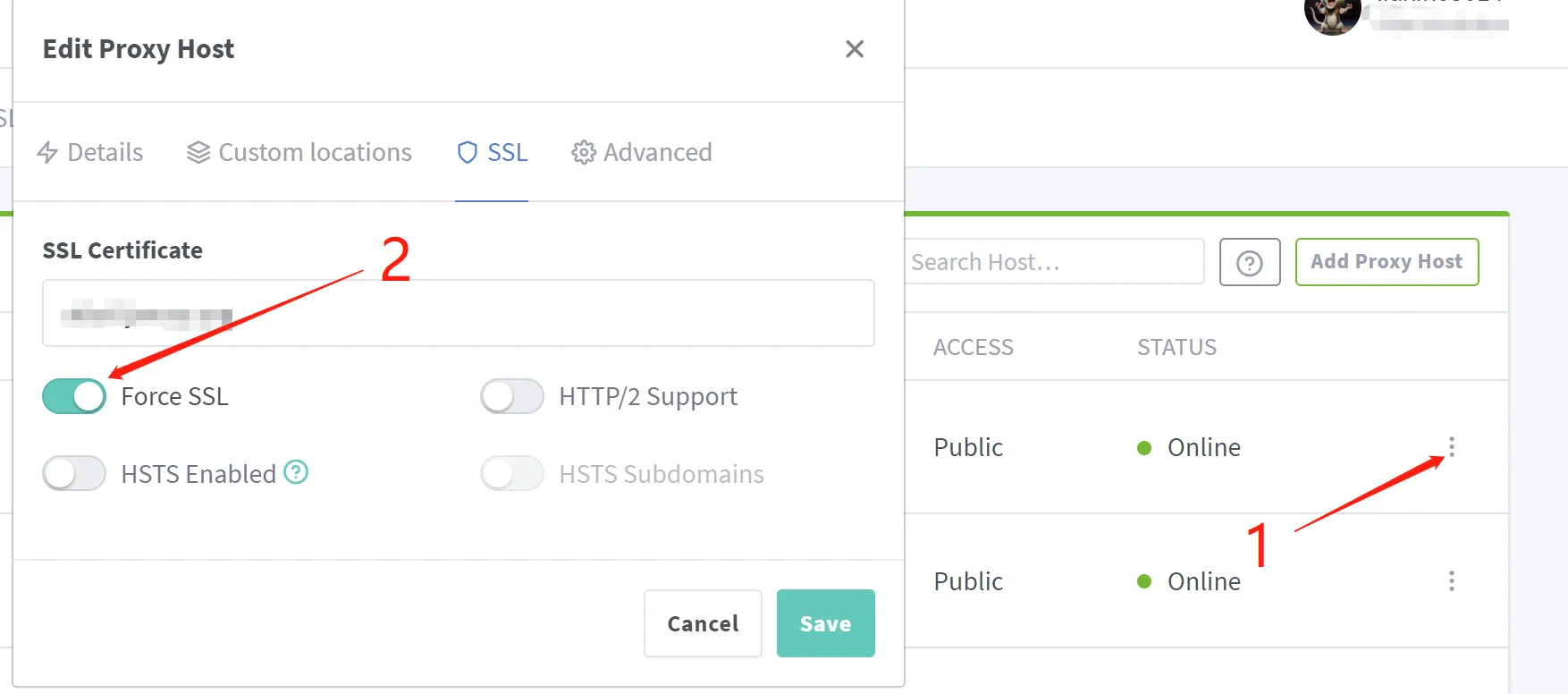
这里我就不用宝塔来设置反向代理了,我们用Nginx Proxy Manager来设置反向代理。




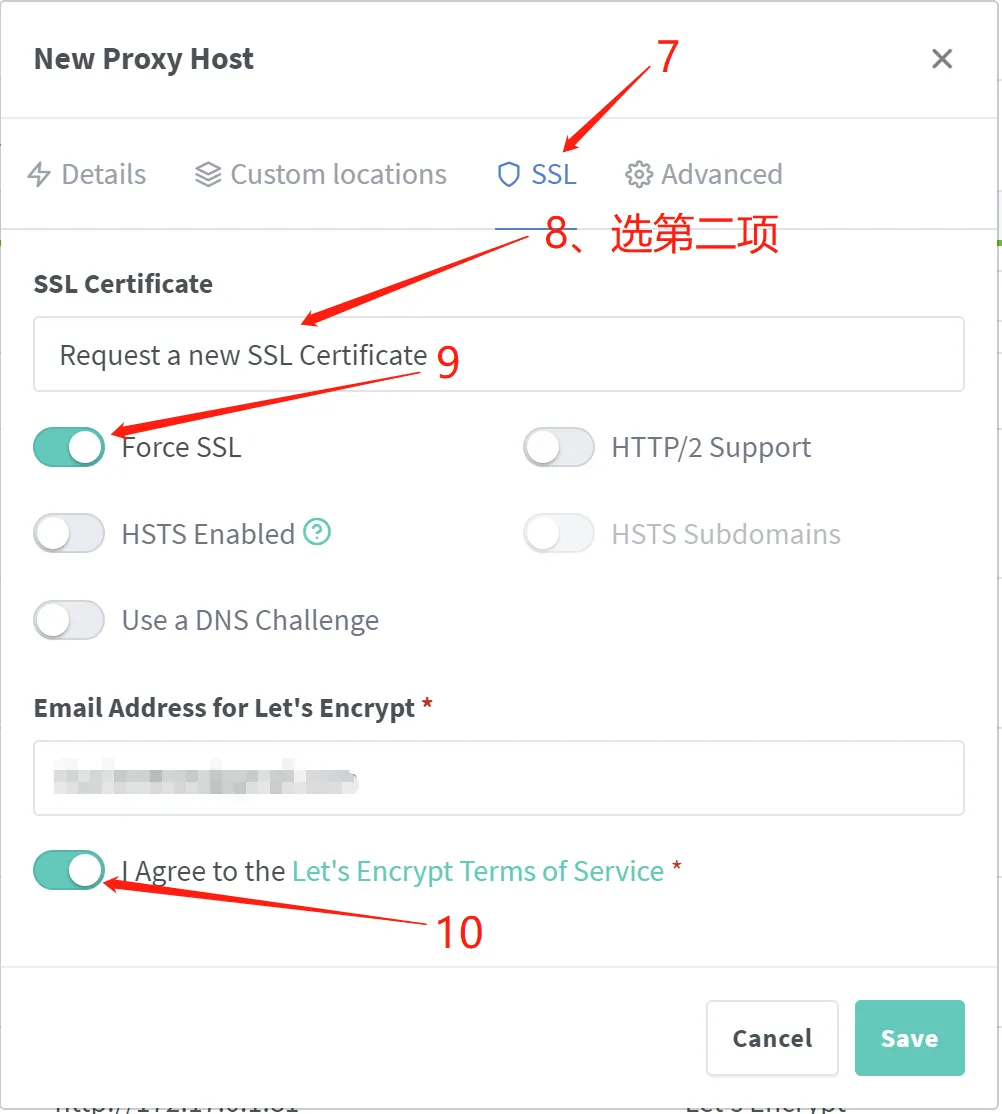
点击
Save保存。这里有一个小BUG,强制SSL可能会没点上,我们要重新在SSL里把
Force SSL给点亮,也就是这样:
现在我们就可以用
https://your_domain就可以访问wordpress了。更新
cd /root/data/wordpress # 删除容器 docker-compose down # 拉取最新镜像 docker-compose pull # 运行 docker-compose up -d # 删除不使用的镜像 docker image prune卸载
cd /root/data/wordpress # 删除容器 docker-compose down cd .. # 查看镜像 docker imagrs # 删除镜像 docker rmi <对应镜像id前三位> # 删除文件夹 rm -rf ./wordpress补充设置
wordpress上传的默认大小是2M,我们现在要对它进行修改,2M实在是不能满足我们的日常使用。
cd /root/data/wordpress vim uploads.ini将下边的代码复制粘贴到
uploads.ini文件里。file_uploads = On upload_max_filesize = 256M #可以自己设置大小 post_max_size = 256M #可以自己设置大小按
ESC,:wq保存并退出。然后,重写配置一下docker-compose.yml文件
version: '3.1' services: wordpress: image: wordpress restart: always ports: - 8080:80 # 冒号左边可以修改 environment: WORDPRESS_DB_HOST: db WORDPRESS_DB_USER: exampleuser # 可以自行修改,但必须与下边的MYSQL_USER字段的内容保持一致 WORDPRESS_DB_PASSWORD: examplepass # 可以自行修改,但必须与下边的MYSQL_PASSWORD字段的内容保持一致 WORDPRESS_DB_NAME: exampledb # 可以自行修改,但必须与下边的MYSQL_DATABASE字段的内容保持一致 volumes: - /root/data/wordpress/data:/var/www/html - /root/data/wordpress/uploads.ini:/usr/local/etc/php/conf.d/uploads.ini # 将路径添加到这里 db: image: mysql:5.7 restart: always environment: MYSQL_DATABASE: exampledb MYSQL_USER: exampleuser MYSQL_PASSWORD: examplepass MYSQL_RANDOM_ROOT_PASSWORD: '1' volumes: - /root/data/wordpress/db:/var/lib/mysql #volumes: # wordpress: # db:重启一下容器
docker-compose down docker-compose up -d查看是否修改成功
docker exec 你的wp容器id php -i | grep upload出现 “因为我们不能复制一些文件,升级未被安装,这通常是因为存在不一致的文件权限” 的错误
cd /root/data/wordpress/data chmod -R 777 wp-content docker-compose down docker-compose up -d上传主题,出现 “您点击的链接已过期”
cd /root/data/wordpress/data vim .htaccess在
.htaccess最后面加上:php_value max_execution_time 300 php_value upload_max_filesize 256M php_value post_max_size 256M php_value memory_limit 128M php_value max_input_vars 5000结语
现在我们已经完成了wordpress的搭建,你可以安装自己喜欢的主题了。最后祝大家玩的开心!有什么不懂的地方可以给我留言。






评论区