
Nginx Proxy Manager是一个基于Nginx的反向代理和SSL管理工具,它提供了一个图形化的web界面,让你可以轻松地配置和管理你的反向代理规则和证书。它还支持使用Let’s Encrypt免费申请和续期SSL证书,让你的网站更加安全和专业。如果你想在你的服务器上运行多个web服务,或者想使用域名而不是IP和端口来访问你的服务,那么Nginx Proxy Manager是一个非常方便的工具。
Nginx Proxy Manager的官网文档:https://nginxproxymanager.com/guide/#project-goal
在本文中,我将介绍如何使用docker来搭建Nginx Proxy Manager,并且如何使用它来实现反向代理和SSL证书申请。我假设你已经有了一个域名,并且已经将其解析到你的服务器IP地址上。
在搭建Nginx Proxy Manager之前,首先得保证在你的服务器上已经安装了docker和docker-compose。
安装docker
wget -qO- get.docker.com | bash
查看docker版本
docker -v
将docker服务设置为开机启动
systemctl enable docker
安装docker-compose
sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
如果下载不成功,你可以到docker-compose的官方库下载最新版本,然后上传到/usr/local/bin这个路径下。
https://github.com/docker/compose/releases
再给docker-compose分配个权限
sudo chmod +x /usr/local/bin/docker-compose
更新同样可以这样操作,下载最新版本,删除旧版本,再给个权限。
其次,我们再安装所需的工具。
apt-get update && apt-get install -y wget vim
一切准备就绪后,我们就可开始搭建Nginx Proxy Manager了!
1、创建docker-compose.yml文件
首先,我们需要创建一个docker-compose.yml文件,用来定义我们要运行的容器和它们之间的关系。
# 创建安装目录
mkdir -p /root/docker_project/npm
cd /root/docker_project/npm
然后,打开一个文本编辑器,复制以下内容,并保存为docker-compose.yml文件:
vim docker-compose.yml
version: '3'
services:
app:
image: 'jc21/nginx-proxy-manager:latest'
restart: unless-stopped
ports:
- '80:80'
- '81:81'
- '443:443'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
左边端口可以按个人习惯修改,也可保持默认。按esc再按:wq保存。
接下来我们再查看,端口是否被占用。没有返回任何信息说明端口没有被占用,如果端口被占用,可以打开配置文件vim docker-compose.yml更改端口。
lsof -i:81
如果你使用这条命令返回的是-bash: lsof: command not found说明你没有安装lsof,运行下面的命令安装即可。
apt install lsof
2、运行docker-compose命令
接下来,我们需要运行docker-compose命令,来启动我们定义的容器。输入以下命令:
docker-compose up -d
这个命令会自动下载所需的镜像,创建网络和数据卷,启动容器,并将它们放到后台运行。你可以使用以下命令来查看容器的状态:
docker-compose ps
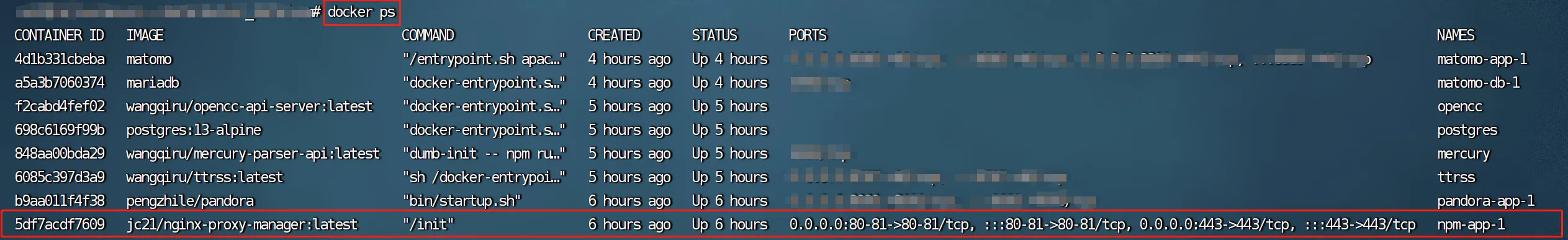
你应该看到类似这样的输出:

这就是我们刚刚所搭建的Nginx Proxy Manager服务,这表示我们的容器已经成功运行了。这里边有我自己搭建的一些好玩实用的服务,别着急我慢慢分享给大家。
3、访问管理界面
现在,我们可以通过浏览器访问Nginx Proxy Manager的管理界面了。在浏览器中输入自己的服务器IP地址和81端口,例如http://0.0.0.0:81就能看到Nginx Proxy Manager的登陆界面了:

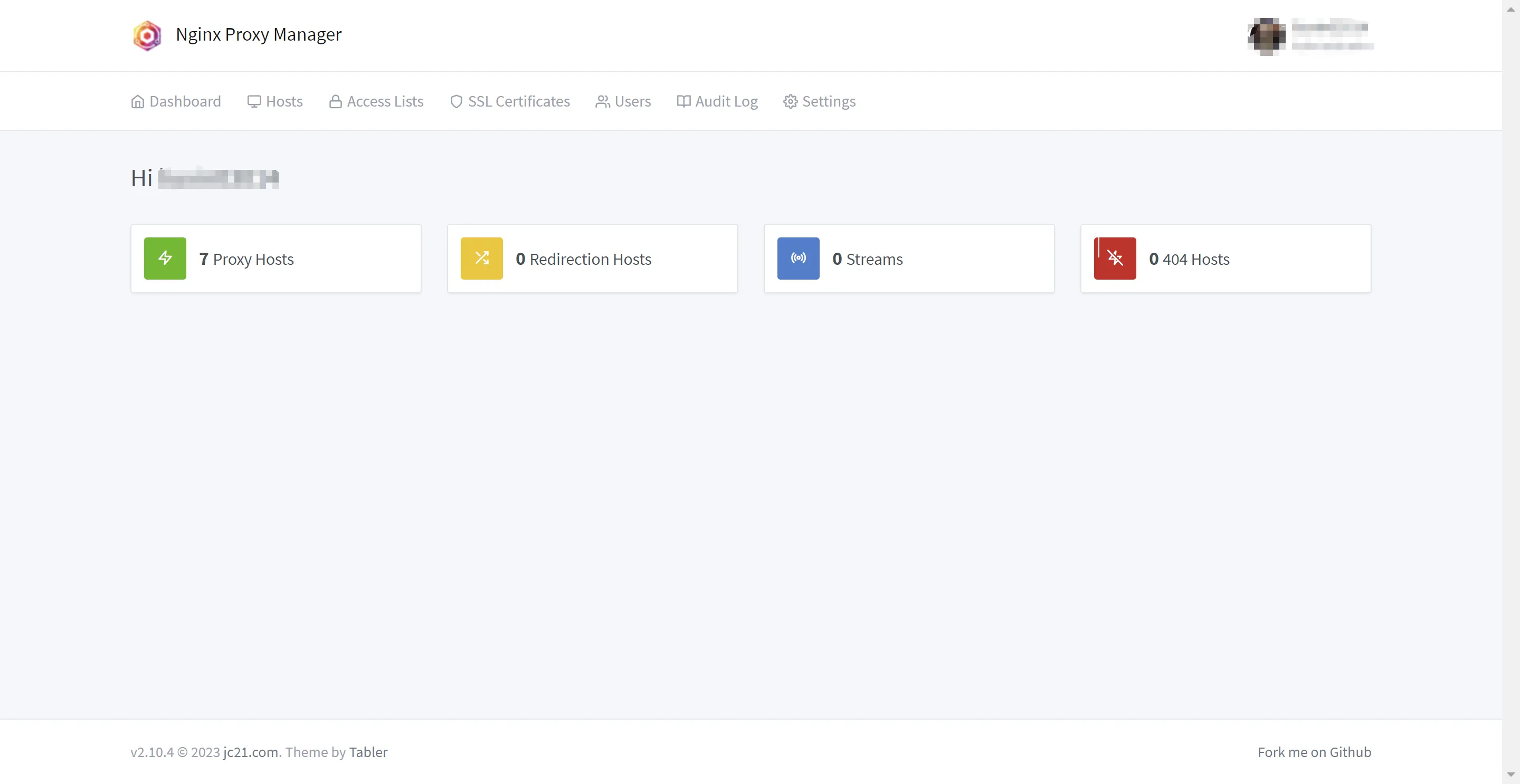
输出初始账号密码账号:[email protected],密码:changeme。点击Sign in按钮,登录之后会让你设置一下自己的邮箱和修改初始密码,完成之后就能进入到主面板界面了:

在这里,你可以看到你已经创建的反向代理规则,证书,和访问日志。你还可以添加新的反向代理规则,申请新的证书,或者修改一些设置。
4、添加反向代理规则
假设我们要给自己搭建Nginx Proxy Manager服务添加反向代理,用一个域名来访问它,从而提升安全性。为了实现这个目标,我们还需要一个域名。关于域名的获取这里就不展开讲了,国内的阿里、腾讯,国外的namesilo等等都能买到自己喜欢的域名。
不过像博主这样以白嫖为乐的人,自然要用免费的域名才符合我的气质啦。以后我再给大家分享两个获取永久免费域名的教程。这里我就当大家都已经拥有自己的域名了。
首先,我们要在cloudflare上添加一条DNS记录,将我们想要使用的域名解析到我们的服务器IP地址上。例如,如果我们想要使用npm.example.com这个域名来访问我们的Nginx Proxy Manager服务,我们需要在example.com这个域名下添加一个子域名记录,将npm.example.com指向我们的服务器IP地址。
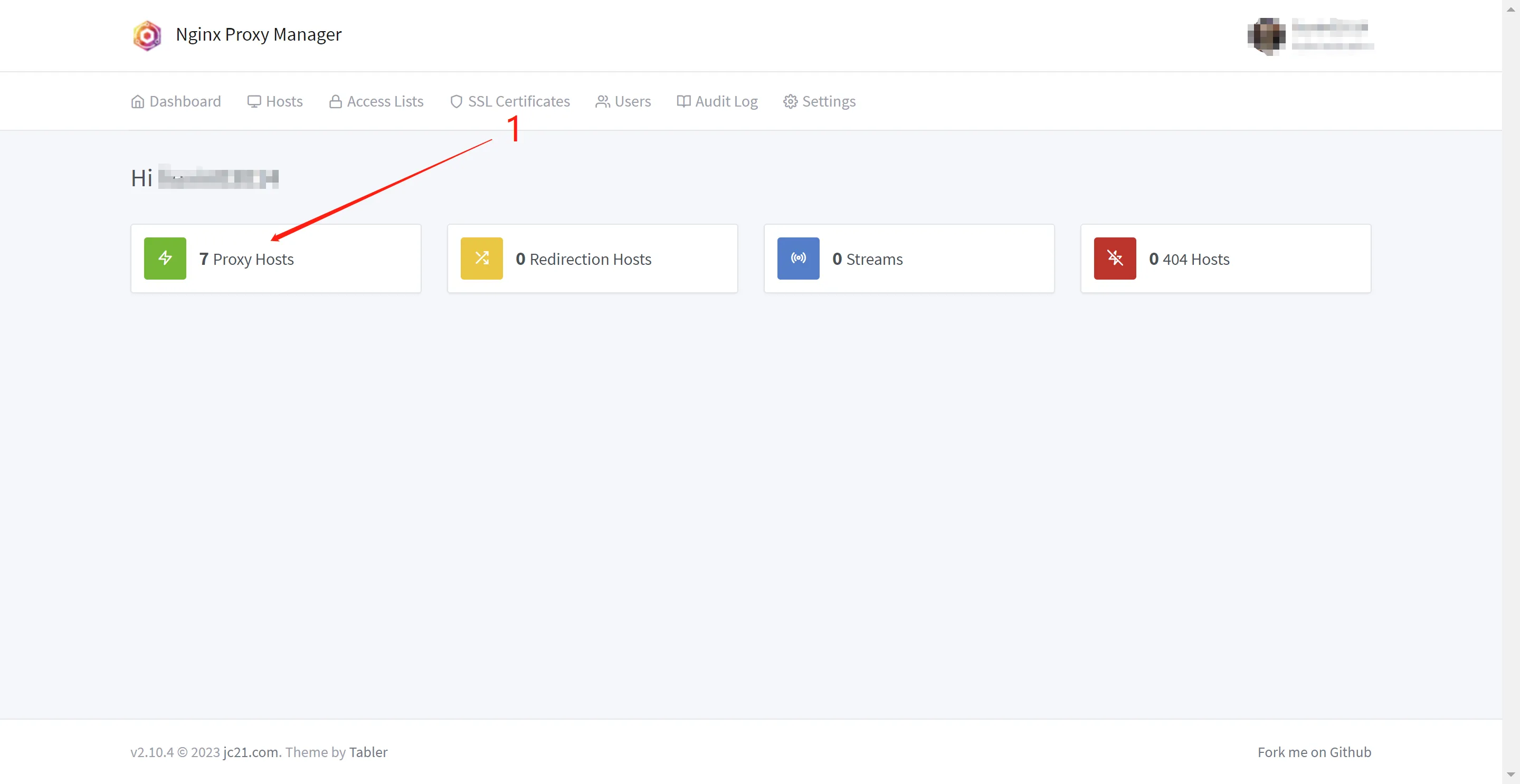
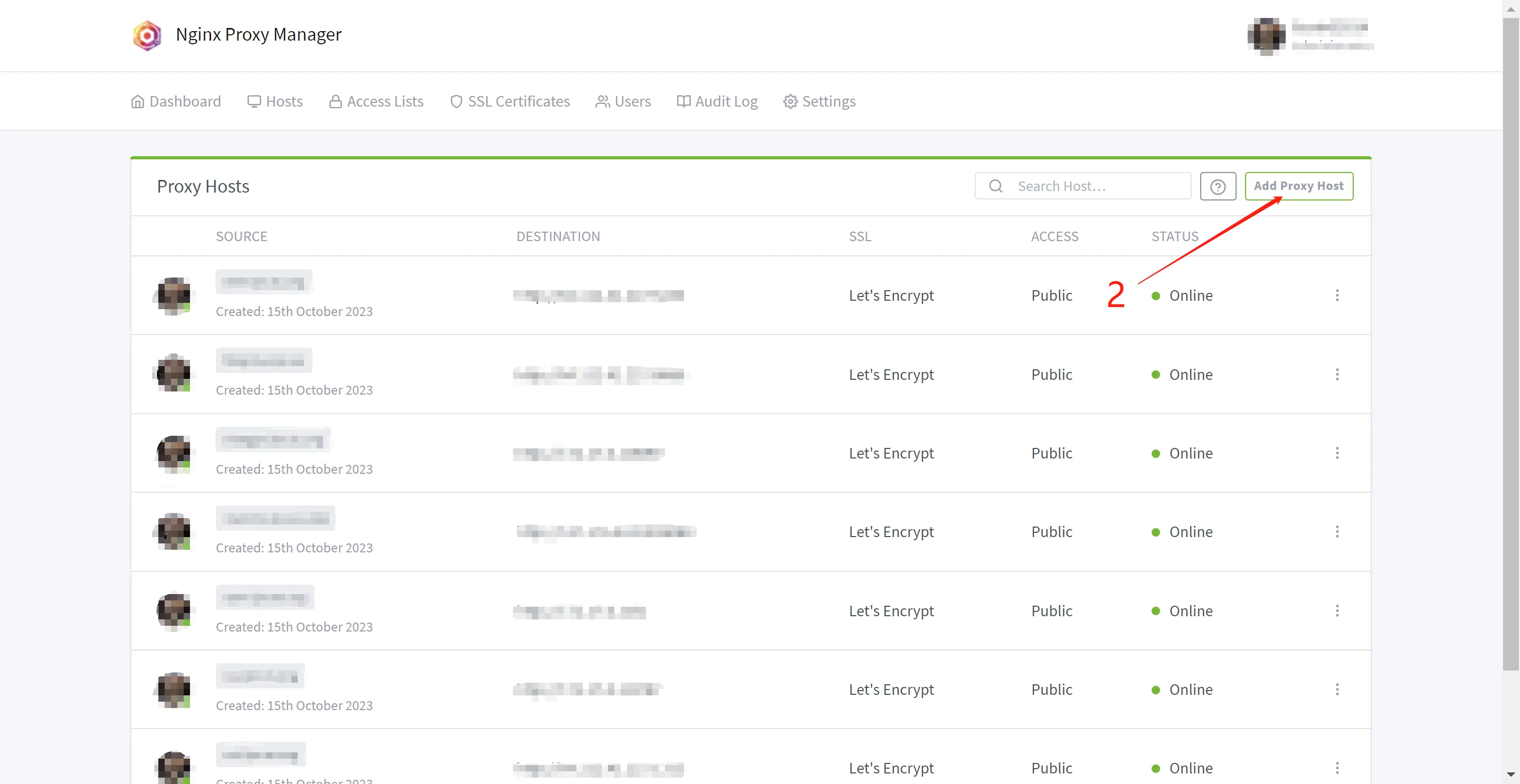
然后,我们需要在Nginx Proxy Manager中添加一个反向代理规则。在主面板界面,点击Proxy Hosts选项卡,然后点击Add Proxy Host按钮。你应该看到类似这样的弹出窗口:




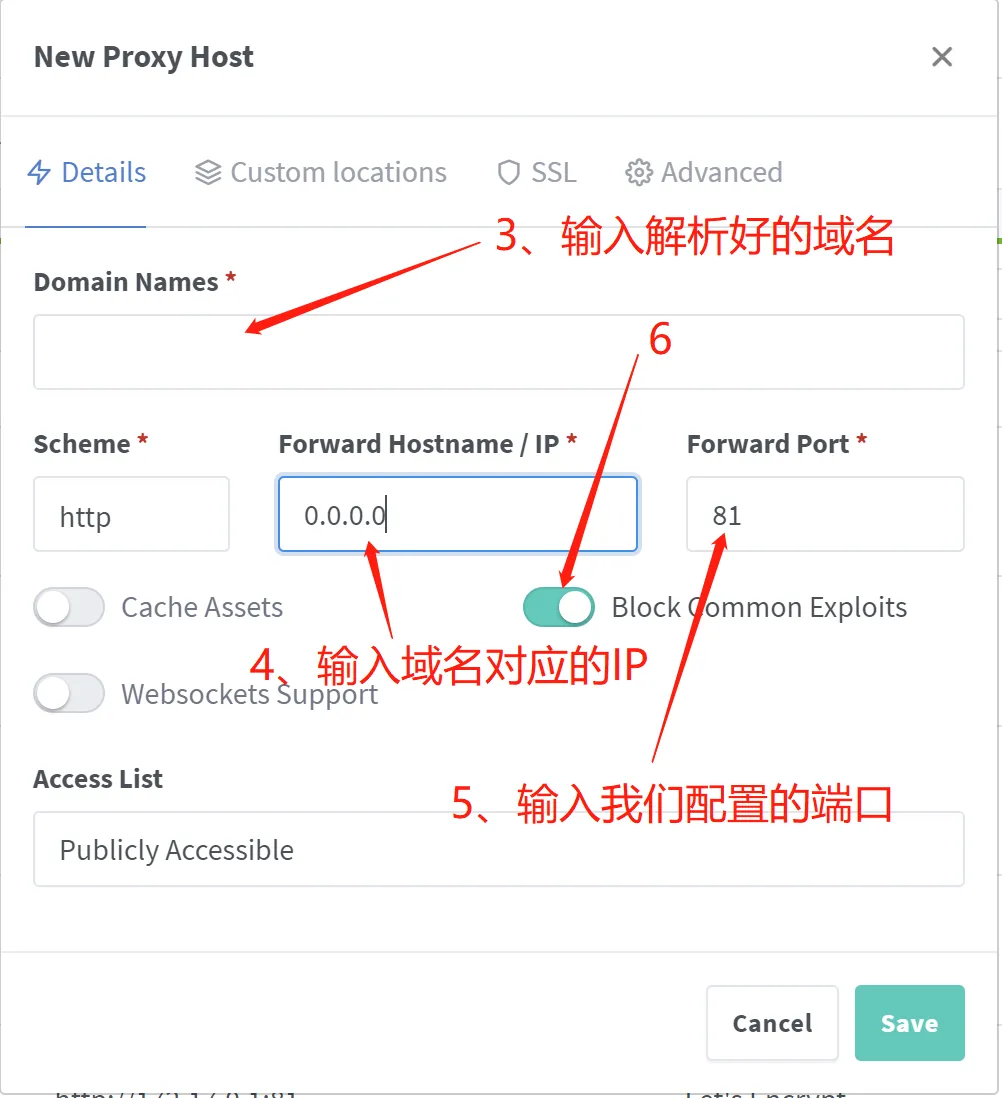
在Details选项卡中,填写以下信息:
Domain Names: 填写你想要使用的域名,例如npm.example.com。
Forward Hostname / IP: 填写你的web服务运行的主机名或IP地址,在本例中就是你的服务器IP地址。
Forward Port: 填写你的web服务运行的端口号,在本例中就是81。
Block Common Exploits: 勾选这个选项,可以阻止一些常见的攻击和漏洞。
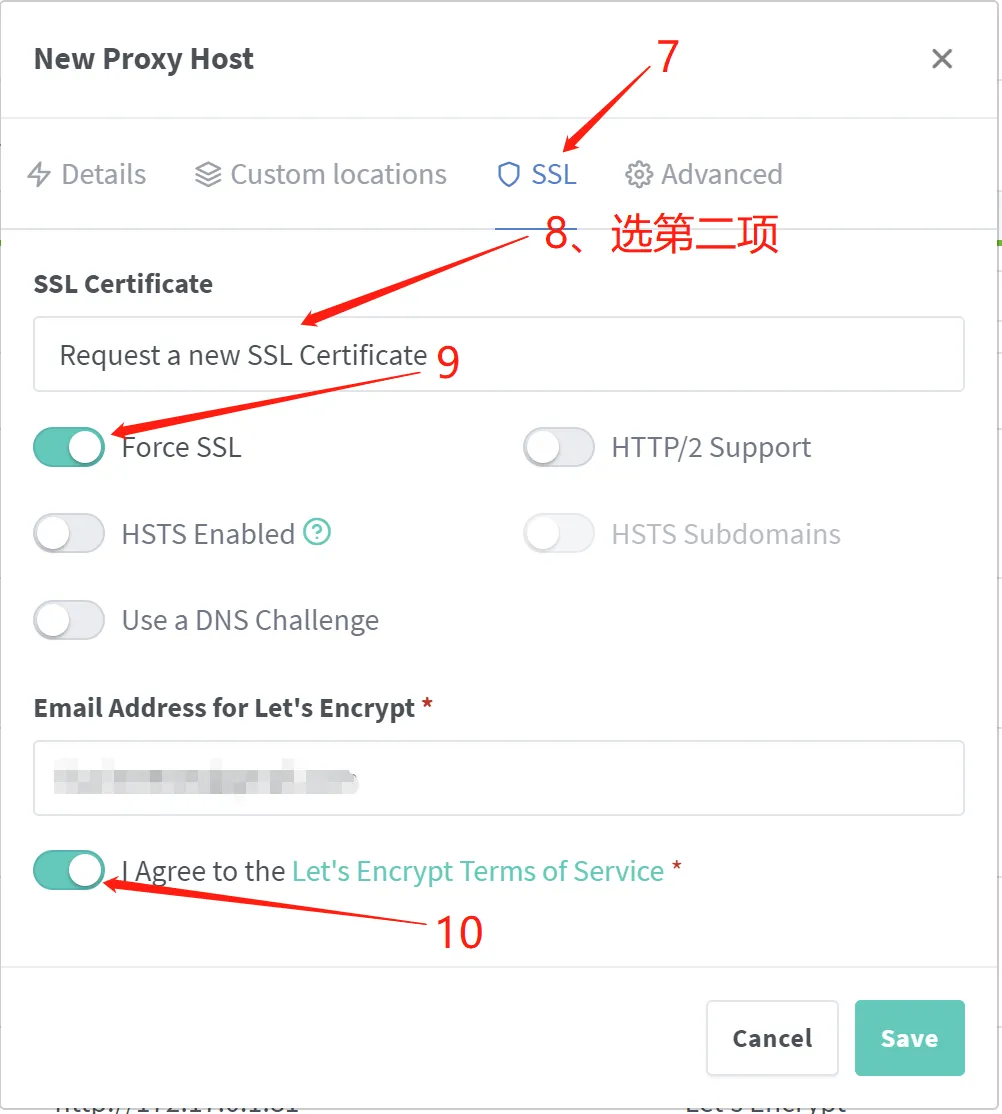
然后切换到SSL选项卡,在这里我们可以申请一个SSL证书。选择Request a new SSL Certificate选项,并勾选I Agree to the Let’s Encrypt Terms of Service选项。然后点击Save按钮。等待一会儿域名的证书就申请完成了。我们就能用https://npm.example.com这样的格式去访问我们搭建的Nginx Proxy Manager服务了。
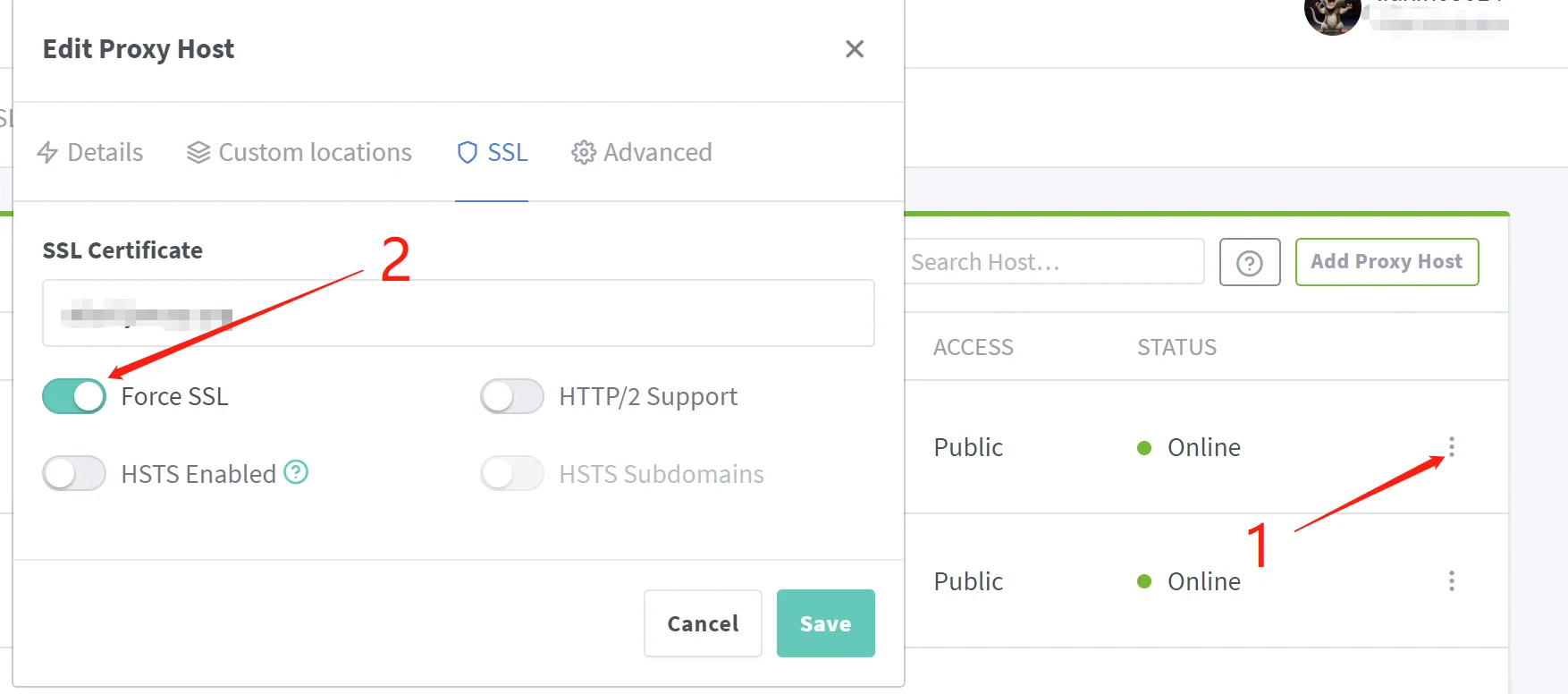
这里有一个小BUG,强制SSL可能会没点上,我们要重新在SSL里把Force SSL给点亮,也就是这样:

这样就完成了反向代理规则和SSL证书的添加。你可以回到主面板界面,看到你刚刚创建的规则和证书。
现在,我们就能用https://npm.example.com这样的格式去访问我们搭建的Nginx Proxy Manager服务了。






评论区